BloggerのGoogle アナリティクスタグを gtag.js にアップデート
Googleアナリティクスのタグをグローバルサイトタグ(gtag.js)にアップデートしてみました。
Googleからのメール
Googleから「○○様、ぜひ最新のタグにアップグレードしてください」というメールが届くようになりました。内容は次の通りです。
現在の Google アナリティクス タグ(analytics.js)を最新のタグ (gtag.js)にアップデートすると、新しいアナリティクスを利用できることに加え、次のようなメリットがあります。
・プライバシーを重視した測定: Google の高度なモデリング技術により、ユーザー プライバシーを犠牲にすることなく、Cookie などの識別子を使用できない場合のユーザー行動の把握のずれを埋めることができます。
・コード不要のタグ管理: Google アナリティクスのアカウントから各種測定機能のオン / オフを切り替えることができ、ウェブページに追加したタグを手動で編集する必要がありません。
・スピーディーで手軽な連携: 他の Google サービス(Google 広告、Google オプティマイズなど)をシームレスに導入し、アナリティクスと連携させることができます。
正直、どういうメリットがあるのかいまいちわかりません。でも、既に4回目のメールが届いているのでアップデートしてみようかと思いました。
Bloggerでは対応していないらしい
このブログはGoogleのブログサービスBloggerを使って書いています。Bloggerがgtag.jsに対応しているのであれば、上のようなメールは届かないと思います。
Googleのサービスなんだから、自動的に対応してほしいものですが、現状ではそうなっていないようです。Bloggerのアップデートは気まぐれです。
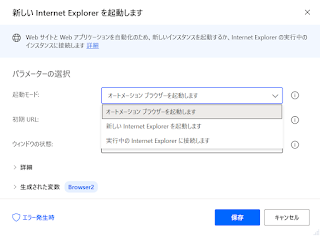
設定画面を見ても、Google アナリティクス プロパティ IDを指定できるだけで、選択肢はありません。
手動でタグを追加
仕方がないので、手動でタグを追加します。
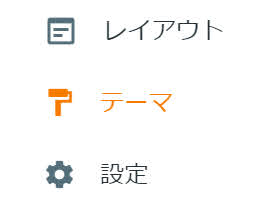
- Blogger管理画面の左のメニューから「テーマ」を選択します
- カスタマイズの右の▼を選択します
- 「HTMLを編集」を選択します
- コードが表示されるので、コードのどこかをクリックしてから、Ctrl+Fを押し(Ctrlキーを押しながらfキーを押す)、「anal」と入力しEnterキーを押します。
(コードをクリックせずにCtrl+Fを押すとChromeの検索機能が開いてしまい検索できません。私はこれでハマっていました) - コードが見つかるので、既存のincludeコードをコメント化して、新しいgtag.jsをその下に貼付します。
<b:include data='blog' name='google-analytics'/>を次のように<!-- -->で囲うとコメント化できます。
<!--<b:include data='blog' name='google-analytics'/>-->
gtag.jsは予めアナリティクスのサイトで入手しておきます。次のページが参考になるでしょう。
グローバル サイトタグ(gtag.js)について 【第1回】 - メニュー右端のFDのアイコンをクリックして保存します。
とりあえずこの設定で、アナリティクスのページにはリアルタイムユーザーが表示されています。スマホからアクセスしてみると、アクセスしたページが表示されます。これでしばらく様子を見てみようと思います。
急いでアップデートする必要はなさそうなので、Blogger側が対応するまで気長に待つのも一つかもしれません。というか、その方が安全です。














コメント
コメントを投稿